توضیحات فنی قالب جدید پی سی دانلود
- بازدید: 21,256

هفته پیش مطلبی درباره قالب جدید پی سی دانلود منتشر شد. حال قصد داریم در مورد قابلیت های فنی قالب جدید توضیحات ارائه کنیم. با توجه به افزایش بازدید سایت های دانلود و همچنین افزایش استفاده از اینترنت، الگوی مصرف کاربران از سایت ها به مرور تغییر می کند و با توجه به تکنولوژی هایی که هر از گاهی خلق می شوند، سایت ها و وبلاگ ها نیز در همین مسیر امکانات خود را ارتقا داده و ظاهر سایت و محیط کاربری آن را بهینه می کنند.
سایت پی سی دانلود از سال 1384 شروع به فعالیت کرد و جزو اولین سایت های وب فارسی بود که از طرحی کاملاً Table less استفاده می کرد. به خاطر سادگی طرح و سبک بودن به سرعت مورد توجه کاربران قرار گرفت و سایت های بسیاری با تقلید و یا حتی کپی کردن کامل طرح پی سی دانلود شروع به فعالیت کردند. اکنون بعد از گذشت چند سال پی سی دانلود نیز تصمیم به تغییر گرفت و قالبی با امکانات جدید برای این سایت در نظر گرفته شد.
با صحبت های انجام شده، تصمیم بر آن شد که محیط جدید سایت به سبکی باشد که استفاده از سایت را برای کاربران سایت آسان تر کند. این مهمترین معیاری بود که در زمان شروع به کار بر روی آن تمرکز شد. در طراحی مدرن، صاحبان سایت و همچنین طراحان سعی می کنند تا دیگر سلیقه شخصی را در وارد طراحی نکنند و تنها بر روی رضایت بیشتر کاربران تمرکز داشته باشند. آمار نشان می دهد که 68 درصد از کاربرانی که به سایت شما مراجعه می کنند اگر در همان بازدید اول مطلب مورد نیازشان را در سایت نیابند دیگر به سایت شما مراجعه نخواهند کرد، به همین منظور در چینش اجزای مختلف صفحه باید دقت کافی انجام شود و هر عنصر اضافه ای از طرح باید حذف شود. تنها باید محتوایی در دید کاربر قرار بگیرد که مورد نیاز او باشد، از این رو تحقیق در مورد مدل چینش و ویژگی های طرح پی سی دانلود شروع شد.
قسمت ناوبری/Navigation
یکی از مهم ترین بخش های سایت که در موفقیت و یا عدم موفقیت یک سایت نقش مستقیم دارد، بخش نویگیشن یا همان ناوبری سایت است. اگر این بخش به درستی طراحی شود کاربران می توانند در کمترین زمان به بخش مورد نظر خود دسترسی پیدا کنند، در نتیجه امکان بازدید صفحات بیشتر توسط کاربر نیز بیشتر خواهد شد. در شروع کار، سایت های دانلود شامل بخش های محدودی می شد ولی با گسترده تر شدن فعالیت سایت های دانلود، بخش های مختلف و زیر شاخه های بسیاری در این سایت ها ایجاد شد و مدل نمایش نویگیشن سایت به یکی از دغدغه های اصلی سایت های دانلود تبدیل شد. در حال حاضر سایت های دانلود بیش از 200 شاخه و زیر شاخه دارند. یکی از مدل های نمایش رایج، استفاده از سیستم درختی است که در آن سر شاخه مشخص می شود و زیر شاخه های مربوط به آن سرشاخه در زیر بخش مربوطه قرار می گیرد. این شیوه نمایش به شیوه های نمایش دیگر از جمله لیست های پایین افتادنی (Drop down menu) ها ارجحیت دارند. اما در سایت های دانلود، به خاطر حجم بالای مطالب، اغلب این بخش بسیار عریض و طویل شده و تقریبا کارایی خود را از دست داده است. به عنوان مثال در برخی از سایت های دانلود مشهور، این بخش ارتفاعی معادل 2000 پیکسل پیدا کرده است که کاربر برای دیدن کلیه گزینه های این لیست باید سه صفحه کامل را Scroll کند از طرفی به خاطر اینکه طراح می خواهد این بخش را خلاصه تر کند و آن را به شکلی طراحی کند که جای کمتری را اشغال نماید، معمولا سایز فونت این بخش و فاصله بین گزینه ها کاهش می دهد که همین امر استفاده از این بخش را مشکل تر می کند.
یکی از کارهایی که در این بخش انجام شد این بود که:
1- شرایطی ایجاد شود که کاربر با سهولت بیشتر به زیر شاخه ها دسترسی پیدا کند
2- فضای زیادی که این بخش اشغال کرده آزاد شود تا بتوان از آن فضای خالی در جهت بهبود سایت استفاده کرد

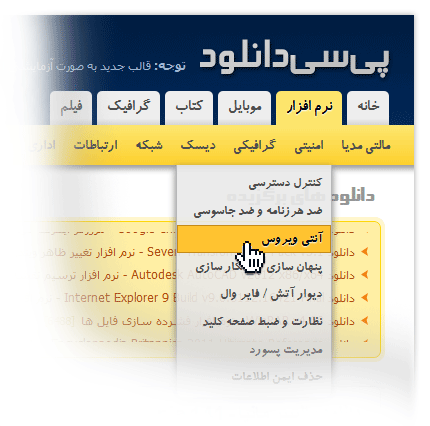
از این رو با صحبت های فراوان تصمیم براین شد که مدل نمایش حال حاضر را برای بخش نویگیشن در نظر بگیریم. در این مدل نمایش سر شاخه ها مشخص شده اند و به شکل tab نمایش داده می شود. با قرار دادن نشانگر ماوس بر روی این گزینه ها، زیر شاخه ها نمایان می شود و شرایطی فراهم شده که برای راحتی کاربر برای هر بخش رنگی در نظر گرفته شود و نوار نمایش زیر شاخه ها نیز رنگ خود را با توجه به رنگ Tab هماهنگ کند. در این حالت شما تنها با همین کار ساده به زیر شاخه های هر بخش دسترسی پیدا می کنید. حال با قرار دادن ماوس بر روی هر زیر شاخه، زیر شاخه های مرحله بعدی را که مربوط به آن گزینه خاص است خواهید دید. به این طریق تنها با یک کلیک می توانید از صفحه اول تا سه مرحله وارد دسته بندی های شوید. از طرفی این مدل نمایش به احتمال فراوان در هیچ سایت های ایرانی استفاده نشده است (حداقل توسط مالک و طراح سایت دیده نشده). شاید بتوان نقطه عطف این طرح را مدل نمایش نویگیشن آن در نظر گرفت که آن را از سایت های مشابه متمایز می کند. در برنامه های بعدی سعی خواهد شد که دسترسی به زیر شاخه های درونی تر نیز از طریق همین منوی نویگیشن ممکن شود.
طراحی بر اساس Grid
یکی از مفاهیمی که در سال های اخیر در طراحی وب رایج شده است، استفاده از Grid یا شبکه بندی در طراحی است. Grid به شما کمک می کند تا سایت شما هارمونی خود را حفظ کرده و اجزا به شکل مناسب تری در کنار هم قرار بگیرند. در حال حاضر می توان گفت که اغلب سایت هایی که طراحی مجدد می شوند از گرید استفاده می کنند. در این میان، سیستم Grid سایت www.960.gs از همه محبوب تر است. البته در طراحی این سایت از کدهای نوشته شده در فریم ورک این گرید استفاده نشده و تنها Template گرید این فریم ورک در فوتوشاپ مورد استفاده قرار گرفته شده است.

در حال حاضر اکثر طراحی ها با عرض 940 تا 1000 پیکسل انجام می شوند زیرا در این سایز، طرح بدون مشکل در مرورگر نمایش داده می شود و در زیر طرح نوار اسکرول افقی ظاهر نخواهد شد. در حال حاضر کمترین سایز صفحه کاربران، 1024 در 768 است و سایز صفحه 800 در 600 تقریبا منسوخ شده است.
همانطور که در تصویر زیر مشخص است بر اساس آمار سایت Statcounter در ماه گذشته در ایران تنها 2 درصد از کل کاربران اینترنت از سایز صفحه 800 در 600 استفاده کرده اند، در حالی که خط سبزی که در بالا قرار گرفته است ومقدار بیش از 40 درصد را در جدول نشان می دهد، مربوط به سایز صفحه 1024 در 768 است. به همین خاطر سایز طرح پی سی دانلود نیز به شکلی در نظر گرفته شده که در کمترین رزولوشن ممکن که همان 1024 در 768 است، به وضوح دیده شود.

برای سادگی بیشتر طرح نیز، تصمیم بر این شد که از طرح دو ستونه استفاده شود و ستونی که در گذشته به نویگیشن تعلق داشت کاملا حذف شد و به ستون محتوا اضافه شد. به این شکل طرح ساده تر شد و اکنون کاربر بر روی عناصر محدود تری از صفحه تمرکز خواهد کرد. البته بخش هایی در ستون کناری در نظر گرفته شده که به مرور فعال خواهند شد. در نگاه اول شاید طرح بسیار خلوت و خالی به نظر برسد. اگر واقعا احساسی اینگونه دارید، ما به هدف خود رسیده ایم. هدف ما ساده تر کردن طرح بوده است همانطور که تمامی سایت ها در سال های اخیر به این سمت حرکت کرده اند. مانند سایت یوتیوب که در طراحی جدید تمامی عناصر اضافه را از طرح حذف کرده و تنها یک پنجره ویدئو و مجموعه ای از تصاویر بند انگشتی ویدئو های دیگر را باقی گذاشته است. و یا سایتی مانند www.37signals.com که عملا تمامی ستون های طرح را حذف کرده و بخش اعظم صفحه اول این سایت تک ستونه است. همین رویکرد را در سایت های خبری نیز می بینیم که همگی به سوی سادگی پیش می روند.
استفاده از آخرین تکنولوژی های کدنویسی
یکی از مواردی که در طراحی پی سی دانلود استفاده شده است، به کارگیری HTML5 و CSS3 است. در حال حاضر هنوز این دو استاندارد نهایی نشده است ولی شرکت هایی که نرم افزار های مرورگر وب تولید می کنند در پشتیانی این قابلیت ها از هم سبقت می گیرند و در حال حاضر بسیاری از دستورات مربوط به این دو زبان در مرورگرهای مختلف پشتیبانی شده است. تنها مشکل موجود در میان نسخه های قدیمی مرورگر اینترنت اکسپلورر است که از این استاندارد ها تبعیت نمی کنند. برای این منظور ترفند هایی استفاده شد تا سایت حتی در مرورگرهای قدیمی هم به درستی دیده شود.
کلیه صفحات طرح جدید با HTML5 نوشته شده است. در نسخه جدید HTML تگ هایی اضافه شده است که ساختار صفحه را منطقی تر می کند. به عنوان مثال تگ جدید nav مربوط به بخش Navigation است. استفاده از این تگ شاید در نگاه اول سودی برای کاربران نداشته باشد ولی در حقیقت این تگ ها به موتورهای جستجو کمک می کنند تا درک بهتری از محتوایات صفحه داشته باشند. در آینده نزدیک گوگل تشخیص می دهد که مطالب داخل این تگ مربوط به نویگیشن صفحه است و همین کمک بزرگی است برای بهبود موقعیت سایت در موتورهای جستجو. ما نیز سعی کردیم که از این تگ ها به منطقی ترین شکل ممکن استفاده کنیم. از CSS3 نیز به شکل گسترده در صفحه استفاده شده است. تکنیک هایی که برای پیوست کردن فونت به صفحه، اضافه کردن سایه به متن و باکس ها و یا گرد کردن گوشه باکس ها به کار رفته، تماما با استفاده از CSS3 انجام شده و به هیچ عنوان از تصویر برای این کار استفاده نشده است. همچنین با همه گیر شدن Transition های CSS3 و پشتیبانی از آنها در مرورگر های جدید، از این تکنیک هم در در قسمت های مختلف سایت استفاده شده است.
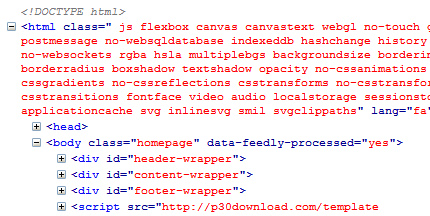
برای رفع مشکل اینترنت اکسپلورر نیز از فریم ورک Modernizr استفاده شده است. این فریم ورک کوچک با استفاده از جاوا اسکریپت، تگ های جدید را به نسخه های قدیمی IE می شناساند و ازطرفی قابلیت های HTML5 و CSS3 را که توسط مرورگر کاربر پشتیبانی می شود آزمایش کرده و بر اساس آن نام کلاس هایی را به تگ body اختصاص می دهد.

همانطور که در تصویر مشخص شده، این نام کلاس ها بر اساس تست هایی است که فریم ورک Modernizr از فایرفاکس 4 گرفته است. نام کلاس ها کاملا گویا است. به عنوان مثال کلاس Geolocation بدین معنا است که این مرورگر از این قابلیت HTML5 پشتیبانی می کند و کلاس No-cssanimations یعنی این مرورگر قابلیت فوق الذکر را پشتیبانی نمی کند. حال با استفاده از این کلاس های می توان دستورات CSS شرطی نوشت که در مرورگر هایی که دستور مورد نظر پشتیبانی می شود از یک دستور خاص، و در مرورگرهایی که قابلیت مورد نظر را پشتیانی نمی کنند ازدستورات دیگری استفاده شود. با استفاده از این فریم ورک محدودیت ها کنار زده شد و طرح را با استفاده از این دو استاندارد جدید طراحی کردیم.
طراحی بر اساس نکات Usability
نکته دیگری که در طراحی به آن توجه شده است در نظر گرفتن نکات کاربردپذیری سایت است. در حال حاضر سعی کردیم که در طرح نکاتی از Usability را که اهمیت زیادی دارند را رعایت کنیم. اغلب مواردی که در این طرح استفاده شده است به طور کامل در کتاب Don't make me Think و یا Principles of beautiful web design توضیح داده شده است که این کتاب ها نیز برای دانلود بر روی همین سایت قرار خواهد گرفت.
در این کتاب آمده است که هر المنت گرافیکی که کمکی به بهبود عملکرد سایت نمی کند باید از آن حذف شود. از این رو تمامی المنت هایی که تنها جنبه نمایشی داشتند را از طرح حذف کردیم و تنها بخش هایی را در صفحه نگه داشتیم که احتمال می دادیم کاربر به آنها نیاز خواهد داشت.
سعی کردیم برای تیتر ها از فونت هایی با سایز بزرگ استفاده کنیم تا کاربر در هنگام خواندن بتواند بخش های مختلف سایت را تشخیص دهد. یکی از عادت های کاربران وب این است که صفحات را نمی خوانند و درست همانند خواندن روزنامه تنها صفحات را به سرعت بررسی می کنند و به دنبال تیتر مهم و یا جذاب می گرند. از این رو داشتن تیترهای متمایز و درشت به کاربر کمک می کند تا بدون صرف وقت بتواند بخش دلخواه را پیدا کرده و از آن استفاده کند.
نکته دیگر استفاده از رنگ های روشن در طرح است. رنگ سفید در حال حاضر رنگ غالب در اکثر طراحی های جدید است. سایت هایی مانند مشبل، اسمشینگ مگزین، تک کرانچ، رید رایت وب، انگجت و بسیاری از سایت های معروف دیگر از رنگ پس زمینه سفید و متن مشکی استفاده می کنند زیرا خوانایی این ترکیب رنگ بیشتر است و کمترین فشار را به چشم کاربر وارد می کند. ما نیز از رنگ سفید به عنوان رنگ اصلی استفاده کردیم و رنگ سرمه ای و نارنجی نیز که به نوعی رنگ شاخص سایت پی سی دانلود بوده و هست را نیز به کار گرفتیم تا بتوانیم حس و حال طرح اصلی سایت را نیز تا حدودی حفظ کنیم.
بخش های مختلف سایت را هم با باکس هایی از هم متمایز کردیم تا پیوستگی مطالب مرتبط با هم حفظ شود از سویی تمایز بخش های مختلف بیشتر به چشم کاربر بیاد. به همین منظور بخش های مختلف، با استفاده از باکس هایی با گوشه های گرد از هم جدا شده اند و فاصله عناصر از هم نیز تقریبا یکسان است و فاصله باکس ها از همدیگر چه از بالا و پایین و چه از چپ و راست در بیشتر قسمت ها معادل 20 پیکسل است.
همچنین سعی کردیم که از فضای سفید خالی به میزان بیشتری استفاده کنیم. یک عادت غلط در طراحی سایت های ایرانی این است که تمامی صفحه را با محتوا پر می کنند و این تصور وجود دارد که هر چقدر محتوای بیشتر در بالای صفحه قرار بگیرد کاربر بهتر می تواند از سایت استفاده کند و نیاز به Scroll کردن صفحه نخواهد داشت ولی در عمل، فضای سفید باعث می شود تا اجزای صفحه به شکل بهتری از هم متمایز شوند و چشم با راحتی بیشتری می تواند بخش های مختلف را از هم تمیز دهد و از طرف دیگر این فواصل خالی باعث استراحت چشم کاربر می شود.
در طراحی مدرن برای جلب توجه کاربر تنها از رنگ های تند و گرم استفاده می شود. هر گاه بخواهیم توجه کاربر را به بخشی خاص معطوف کنیم از رنگی گرم و تند استفاده می کنیم. از آنجائیکه رنگ پس زمینه سفید است، هر گونه استفاده از رنگ باعث جلب توجه می شود. از این رو از رنگ برای متمایز کردن برخی از باکس ها مانند باکس بازی ها و محصولات و همچنین باکس نارنجی بالای صفحه استفاده کردیم.
توجه به سرعت بارگذاری صفحه در طراحی
یکی از مواردی که در سایت های دانلود به آن کم توجهی می شود، مسئله حجم صفحات است. در اغلب سایت های دانلود گاها حجم یک صفحه از 2 مگابایت نیز می گذرد. این حجم بسیار زیاد است. حجم معقول برای یک صفحه وب حدود 100 تا 200 کیلوبایت است ولی با توجه به ماهیت سایت های دانلود و تصاویر بسیاری که در این سایت ها وجود دارد سعی کردیم حجم صفحات را تا جایی که امکان دارد کم کنیم. در حال حاضر در آخرین تست حجم صفحه اول پی سی دانلود 700 کیلوبایت بوده که نسبت به برخی سایت های رقیب بین 30 تا 50 درصد کم حجم تر است. البته در فاز بعدی صفحات Gzip خواهند شد و تصاویر مربوط به قالب سایت نیز به CSS Sprite تبدیل می شوند تا هم حجم صفحه و هم تعداد HTTP Requestها تا حد امکان کاهش پیدا کند. با انجام این فاز احتمال می رود که حجم صفحه اول بین 100 تا 200 کیلوبایت سبک ترشود و همین مسئله باعث افزایش سرعت بارگذاری شدن صفحه می شود که هم برای کاربران خوشایند است و هم پهنای باند کمتری مصرف خواهد شد. ازطرفی یکی از فاکتور هایی که گوگل برای سایت ها منظور می کند مسئله سرعت لود صفحات است. صفحاتی که سریع تر بارگذاری شوند در نتایج جستجو موقعیت بهتری خواهند داشت (البته اثر اندک است).
استفاده از جاوا اسکریپت
قالب جدید علی رغم اینکه در قسمت های متعددی از جاوا اسکرپیت برای نمایش محتوا استفاده می کند، اما به گونه ای طراحی شده است که در صورت غیر فعال بودن جاوا اسکریپت در مرورگر کاربر نه تنها قالب به هم نمی ریزد بلکه شیوه نمایش برخی از قسمت ها تغییر می کند، این ویژگی مستلزم این بوده است که کدنویسی قالب در برخی از قسمت ها دو بار انجام شود.
باز خورد قالب جدید پی سی دانلود
بعد از رونمایی طرح، برخی از کاربران و دوستان همکار نظراتی را در مورد طرح ارائه داده اند. نخست از توجه این عزیزان صمیمانه تشکر می کنیم زیرا همین نظرات است که باعث بهبود کیفیت طراحی ها می شود و همیشه از این نظرات حتی اگر منفی باشد، استقبال می کنیم.
یکی از مورادی که ذکر شده است شباهت طرح سایت پی سی دانلود و یک پزشک است. این نکته را ذکر کنیم که هر دوی این طرح ها توسط تیم Wedesign طراحی شده است. یکی از اصولی که همیشه توسط این تیم رعایت می شود حقوق مشتری است. در هنگام دریافت سفارش طراحی، اگر از تیم خواسته شود که طرح سایت دیگری کپی شود، این تیم به هیچ عنوان قبول نخواهد کرد و از طرفی طرحی که این تیم برای مشتریان خود طراحی می کند نه در اختیار کسی قرار می دهد و نه بر اساس آن برای سایت های دیگر طرحی آماده می شود. در حال حاضر طراحی صفحه اول سایت یک پزشک بر پایه ستون نیست و بر روی Grid بنا شده است. بخش بالای سایت، دارای یک بنر عریض است که مهمترین پست سایت در آن قرار می گیرد. در زیر آن بخش دو ستون مربوط به بخش های فناوری و گجت و تبلیغات قرار دارند که نسبت عرضشان تقریبا دو به یک است. در زیر این بخش چهار باکس قرار دارد که هر کدام مربوط به بخشی خاص است و نسبت عرض این چهار باکس مساوی است. در زیر این بخش ناگهان طرح سه ستونه می شود و 6 باکس مربوط به شبکه یک پزشک قرار می گیرد. حال در طراحی پی سی دانلود تنها دو ستون به شکل کلاسیک استفاده شده است. از این رو از نظر چینش هیچ شباهتی بین این دو سایت نیست. مورد دیگر بخش Navigation است. در سایت یک پزشک دو نوار نویگیشن مجزا از هم استفاده شده است که هیچ ارتباط با هم ندارند و در دو جای متفاوت قرار گرفته اند ولی در طرح پی سی دانلود ما تنها یک نویگیشن با سه سطح نمایش داریم. سطح اول به شکل افقی و سطح دوم به شکل لیست پایین افتادنی نمایش داده می شود. از این رو این بخش نیز شباهتی به سایت یک پزشک ندارد. از طرفی سایت یک پزشک با HTML4 و CSS2.1 طراحی شده ولی طرح پی سی دانلود با HTML5 و CSS3 طراحی شده است. البته برخی المنت ها در دو طرح مشترک قرار دارند مثل شیوه نمایش فوتر و یا رنگ سفید که در هر دو طرح زیاد استفاده شده است. برخی از تکنیک ها استفاده شده به عنوان عرف در طراحی به حساب می آیدو طراح باید از آنها پیروی کند. مورادی مانند استفاده از Tab، رنگ پس زمینه روشن، فوتر مرتفع با محتوای خاص جزو عرف های طراحی امروز به حساب می آیند و در بسیاری از سایت ها دیده می شوند. درست است که از تب در بسیاری از طراحی ها استفاده شده و ما نیز چنین کرده ایم ولی مبدع Tab را شاید بتوان سایت آمازون دانست که در سال های دور در طراحی سایت خود از Tab استفاده کرد و اکنون میلیون ها سایت در وب از Tab و این شیوه نمایش استفاده می کنند.
مورد دیگر دو ستونه بودن طرح است که در مطالب قبل به آن اشاره شد. صرفا دو ستونه بدون طرح باعث نمی شود که سایت در دسته وبلاگ قرار گیرد. سایت و بلاگ دارای تعاریف محتوایی هستند و سایتی که مطالبی را به شکل مستمر تولید می کند و این مطالب بر اساس تاریخ ارسال و به شکل معکوس (مطلب آخر، اول از همه نمایش داده می شود) نمایش داده می شود را جزو دسته وبلاگ می دانند. در حال حاضر بیشتر فعالیت سایت های دانلود ما اینگونه است هر چند که مرز بین وب سایت و وبلاگ در سال های اخیر بسیار کمرنگ شده است ولی با این حال دو ستونه بودن طرح دلیل موجهی برای وبلاگ قلمداد کردن طرح نیست. هدف از دو ستونه کردن طرح تنها ساده تر کردن و بهبود کاربردپذیری آن بوده است.

در نهایت از توجه همه عزیزان به طرح و ارائه نظرشان تشکر می کنیم و همچنان انتقادات و پیشنهادات شما را با آغوش باز پذیرا هستیم. امیدواریم توانسته باشیم با ارائه این مطلب هدف اصلیمان از تغییر طرح را بیان کنیم و از سوی دیگر دوستان همکار را نیز تشویق کنیم تا از استاندارد ها در طراحی خود به میزان بیشتری استفاده کنند.
با آرزوی موفقیت